워드프레스에는 정말 강력한 광고관리 툴이 있습니다. 바로 애드인서터 Ad Inserter 플러그인입니다. 애드센스 광고를 비롯해서 아른 배너광고, 아니면 SNS공유 툴이나 adx.txt 및 고정 문구 등 많은 추가적인 요소를 마음대로 넣고 빼고 할 수 있는 플러그인입니다. 아마 워드프레스로 수익화를 생각하시는 분들은 무한한 활용을 통해서 수익을 최대화할 수 있습니다. 이번 글에서는 애드인서터의 설치부터 활용까지 한 번에 마스터해보도록 하겠습니다.
혹시 아직 워드프레스에 가입하지 않으셨다면 아래 경로로 쉽게 가입하고 3일 무료체험을 해보세요
Ad Inserter 활용 방법
먼저 애드인서터를 설치하기 전에 어떤 식으로 활용할 수 있는지부터 한 번 설명을 드리면 대략 이해가 가실 거에요
애드센스 광고를 원하는 곳에 달 수 있습니다.
상단, 본문 중간(원하는 위치에), 하단 등. 페이지 상단, 제목 위, 제목 아래, 위에서 몇 번째 문단, 본문에서 몇%지점 등에 자동으로 광고를 넣을 수 있습니다. 혹은 내가 원하는 지점에 수동으로 숏코드(서식)으로 광고를 넣을 수도 있구요. 일반 포스팅에는 보이고, 페이지에는 안보이게 하고, 어떤 특정 게시물에는 안보이고, PC에서는 보이고, 모바일에서는 안보이고 등등… 정말 원하는 커스터마이징을 모두 할 수 있게 세팅이 가능합니다. 티스토리에서는 하기 힘든 기능이었죠.
한 방에 교체가 가능합니다.
애드센스 광고만 넣을 수 있는 게 아닙니다. 원하는 html코드를 넣을 수 있기 때문에 원하는 배너와 아웃링크를 모든 사이트에서 한 방에 바꿀 수 있다는 말입니다. 예를 들어 200페이지가 넘는 글을 가진 사이트에 하루 방문자가 1000명이 온다고 가정해 봅시다. 이미 모든 페이지마다 광고가 셋팅이 되어 있구요. 그러다가 특정 시즌에 배너 교체를 통해 200페이지에서 원하는 링크페이지로 모든 트래픽을 집중할 수 있다는 말이 됩니다. 활용도는 한 번 고민해 보세요.
광고가 아닌 다른 요소 배치 가능

지금 이 사이트를 예시로 들면 가장 하단에 보이는 SNS 공유 기능, 공지문구도 애드인서터로 쉽게 삽입이 가능합니다. 이 말인 즉슨 또 원하는 문구나, 아웃링크, 이미지 등을 어디든 자동으로 한 방에 넣을 수 있다는 이야기가 되겠죠.
ads.txt 스니펫 해결 기능

애드센스를 이용하다 보면 간혹 무서운 문구를 보게 됩니다. 수익손실위험- 수익에 심각한 영향을 미치지 않도록 사이트에서 발견된 ads.txt파일 문제를 해결해야 합니다. 라는 멘트죠. 이 파일을 하나 만들어서 워드프레스 루트도메인에 하나 넣어도 되지만, ad inserter 가 광고 플러그인인 만큼 쉽게 입력할 수 있는 기능이 있습니다.
전에 헤드엔 푸터 플러그인을 설명드린 적이 있습니다. 애드인서터에도 동일한 기능이 있어서 헤드와 푸터에 동일하게 html코드를 넣을 수 있습니다. 저는 여기는 없는 body에도 코드를 넣기도 하고, 인증에 관련된 코드들은 별도로 관리를 하는 편이라 아래의 플러그인을 사용합니다.
워드프레스 애드센스 승인 신청 방법
먼저 애드센스 사이트에 아직 신청을 해서 승인을 받지 않으신 분은 아래 글을 참조해주세요
애드인서터 설치 방법

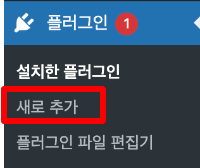
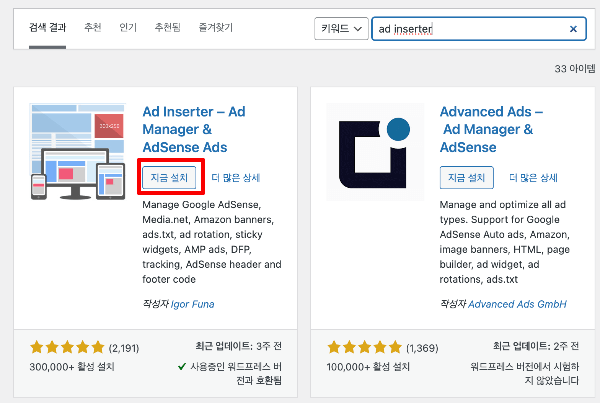
메뉴 좌측 플러그인- 새로추가를 눌러줍니다.

워드프레스의 모든 플러그인은 설치 후 활성화를 해야 사용 가능합니다.

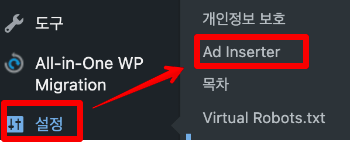
좌측 메뉴 설정에서 애드인서터를 들어갑니다
블록 설정 방법
자 여기서부터는 내용이 좀 방대합니다. 사실 근데 한 번 광고셋팅하기까지가 많은 고민이 있곤 한데.. 그냥 너무 고민하지 만시고 제가 쉬운 방법을 알려드릴테니 한 번 세팅해놓고 잊으시면 될 것 같습니다.

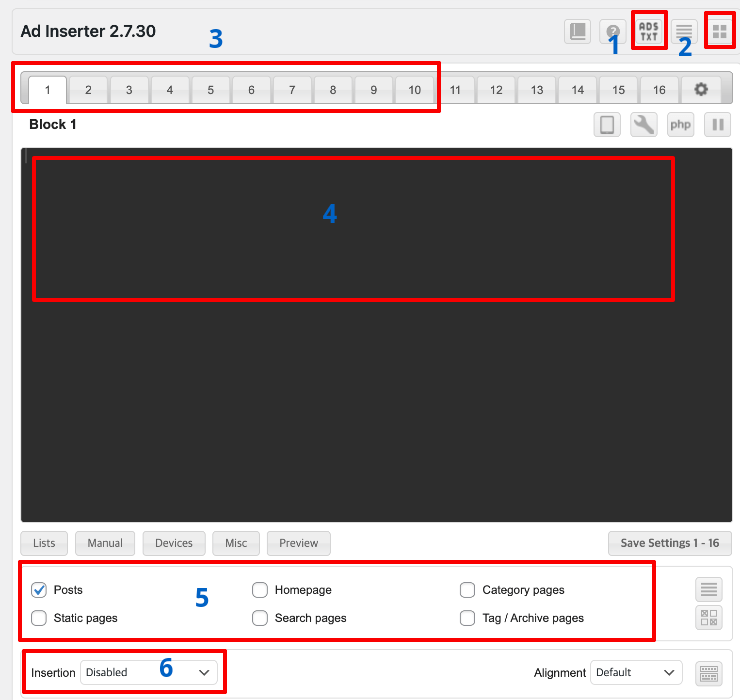
간단하게 셋팅 위치별 기능부터 설명드리도록 하겠습니다.
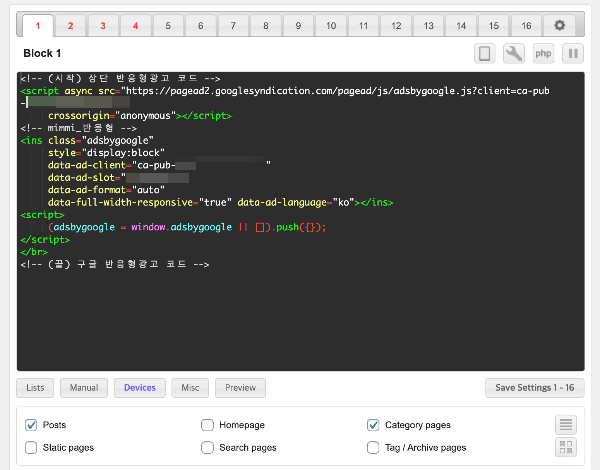
- ads.txt 를 입력하는 곳입니다. 버튼을 누르면 6번 하단으로 입력란이 나타납니다.
- 3번의 입력창이 처음에는 16개 block 까지 보이지만 2번을 누르면 총 96개 블록까지 설정이 가능합니다.
- 블록 번호 : 블록의 번호별로 다른 코드를 넣을 수 있습니다.
- 각 탭에서 본문에 html 혹은 php 코드를 넣는 칸입니다.
- 해당 코드가 노출되는 페이지를 지정합니다. 글, 페이지, 홈페이지, 카테고리 페이지 등
- 각 글에서 광고가 나타나는 위치를 지정합니다. 글 위, 중간, 아래 등..
위에서 설명한대로 블록은 최대 96개 까지 입력이 가능합니다. 하지만 보통 그렇게 많이 넣는 경우는 없는 것 같습니다. 저는 보통 3~7개 사이 정도 입력을 하는 것 같아요. 물론 애드센스 뿐만이 아니라 쿠팡도 하고 아마존도 하고 여러 CPA광고도 하는 분들은 점점 갯수가 늘어나겠지만요.
4번에 애드센스 광고 코드를 그냥 붙여넣으시면 됩니다. 그걸 5번에서 어떤 페이지에 노출하는지를 결정하게 되고, 6번에서 세부적으로 글의 상단인지 하단인지를 결정하게 됩니다.
그래서 보통 블록의 갯수는 최종 6번단위에서 결정됩니다. 글의 상단에 넣을 것인지.. 하단에 넣을 것인지.. 본문의 어디에 위치할 것인지에 따라 블록의 갯수가 정해지게 되는 편인 것 같습니다. 그럼 세부적으로 어떻게 활용할 수 있는지 한 번 알아보겠습니다.

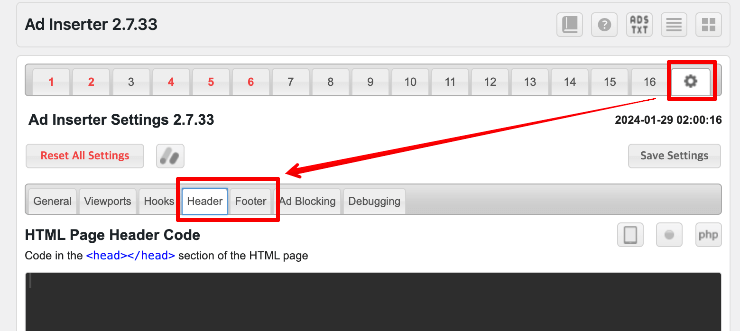
위에서 설명드린 헤드와 푸터 기능은 가장 오른쪽 톱니바퀴를 누르시면 나옵니다. body 에 넣는 기능이 없어서 저는 별도의 플러그인을 쓰고 있습니다.
ads.txt 문제 해결 3가지 방법
ads는 “Authorized Digital Sellers”의 약자로, 디지털 광고 구좌를 판매하는 웹사이트 소유자와 광고주와의 정당한 파트너십을 인증하기 위한 표준화된 방법입니다. 만약 구글 에드센스의 경우 이 파일이 없을 경우에 광고의 노출이 줄어든다거나 수익이 줄어드는 불이익이 있을 수 있습니다. 에드센스를 하는 분들에게는 필수적인 파일인 셈입니다.
이 파일은 일반적으로 웹사이트의 웹서버 루트 디렉토리에 넣어야 합니다. 워드프레스에 ads.txt 파일을 넣는 방법은 여러가지가 있죠.
1. 루트 디렉도리 업로드 방식
가장 먼저 구글에서 얻은 Ads.txt 스니펫 정보를 담은 txt 파일 하나 만들어서, 직접 워드프레스의 루트 디렉토리에 넣는 방법입니다. 루트디렉토리에 접근하는 방법은 아래글을 참고하시면 됩니다.
public_html 폴더에 ads.txt 파일을 넣으면 하루정도 후에 구글에서 알람이 사라집니다.
2. Ad inserter 플러그인 내에서 해결
마지막 방법이 바로 ad inserter 를 통한 ads.txt 정보입력입니다.

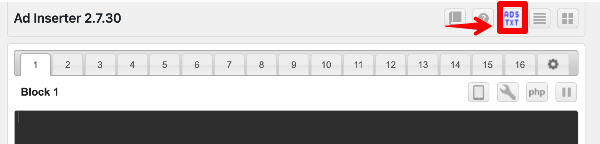
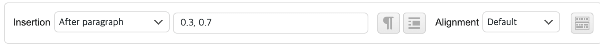
애드인서터가 광고를 위한 플러그인인 만큼 필수적으로 이 기능이 있습니다. 누르게 되면 파란색으로 변하는데 뭐가 어떻게 바뀌는지 잘 모르실 수 있어요. 저 위에서 말씀드린 4번의 본문에 그 정보를 넣는게 아니라 좀 내려보시면 6번(insertion) 아래에 새로운 창이 변해있는 걸 보시게 됩니다.

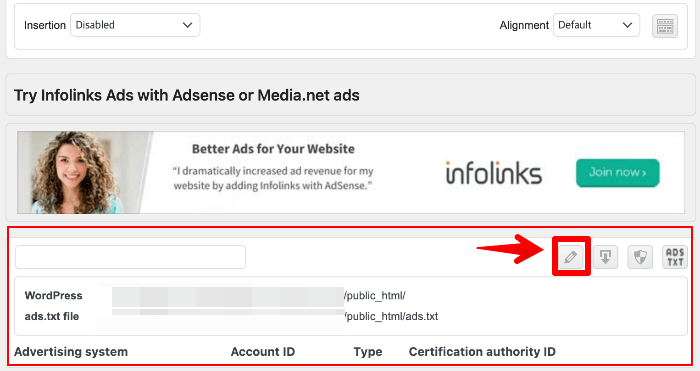
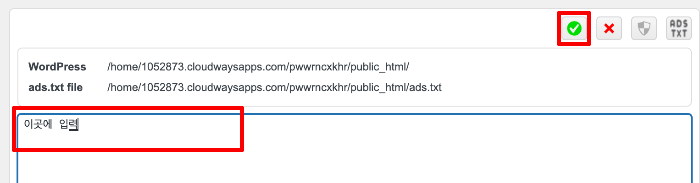
insertion 아래 쪽에 보면 이와 같은 창이 생겨있습니다. 첫번째 연필 아이콘을 다시 눌러줍니다.

그럼 연필이 초록색으로 바뀌면서 하단에 하얀 입력창이 다시 생기게 됩니다. 그곳에 애드센스 홈페이지에서 복사한 Ads.txt 파일 내용을 붙여넣기하고 다시 V표를 눌러주시면 끝납니다. 여기서 가장 오른쪽에 있는 ads 버튼을 누르시면 저장한 내용을 확인할 수 있습니다. 잘 저장이 되었다면 수일 내 구글에서 알람이 사라지실 거에요.
3. 관련 플러그인 별도 설치
세번째 방법은 ads관련 플러그인을 설치하는 방법입니다. 예를 들면 Ads.txt Manager 같은 플러그인입니다. 저는 개인적으로 플러그인은 최대한 줄이는 방법을 택하기 때문에 플러그인 추가는 가급적 추천드리지는 않습니다.
블록 내용 입력 방법
자 그럼 본격적으로 광고를 입력하는 방법에 대해 설명드리도록 하겠습니다.

일단 블록 안에는 위처럼 에드센스 광고코드를 복사해서 넣어주시면 됩니다.

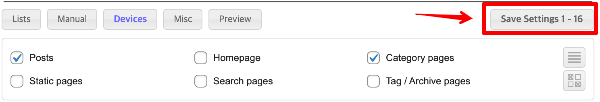
그리고 가장 중요한 건 중간에 보이는 Save Settins 1-16이라고 쓰여진 버튼을 눌러야 내용이 저장되고 실제 사이트에 반영됩니다.
광고코드 입력 팁

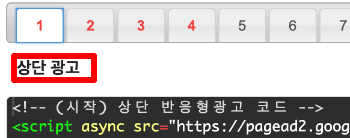
- 참고로 상단에 Block 1 이라고 쓰인 부분을 클릭하면 본인이 정한 광고 이름을 보기 쉽게 바꿀 수 있습니다. 블록이 많아지면 뭐가 뭔지 주석을 달아줘야 하거든요. 예를 들면 상단광고, 하단광고, 본문 내 광고 이런 식으루요.

- 에드센스 광고 입력 시 하나 팁을 드리자면 광고와 글 사이의 간격이 좀 붙어서 나올 수 있습니다. 저는 미관상, 혹은 컨텐츠와 광고가 너무 붙은 걸 싫어해서 간격을 좀 띄우는 편입니다. (하단의 preview 탭으로 들어가서 여백을 세세하게 조절할 수 있긴 합니다만)
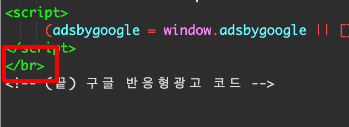
저는 쉽게 그냥 좀 간격을 두고 싶은 데다가는 광고 내용 위아래로 </br> 코드를 넣어 버립니다. 상단에 넣는 광고는 아래에 여백을 둬야하니 광고코드 아래에 넣고, 하단에 넣는 광고는 </br>을 위에다 넣고 그런 식이죠. 이게 나중에 글을 써서 어느 정도의 여백이 나오는 지를 보면서 판단해보시면 될 것 같습니다.
광고 노출 페이지 결정

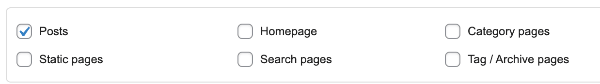
자 이부분은 내가 넣은 블록의 광고를 어디다가 노출시킬지를 결정하는 곳입니다. 물론 광고의 성격마다 달리 셋팅할 수도 있고 귀찮으신 분들은 그냥 전체에 다 광고 나오게 결정하실 수도 있습니다. 참고로 제가 생각하는 각 페이지에 대한 광고 노출입니다.
- POST (개별 웹문서) – 기본 설정해주세요
- Hompage (첫 페이지) – 필요에 따라 설정해주세요 / 사이드 바 추천
- Category Pages (카테고리 페이지) : 사이드 바 추천
- Static Pages (정적 페이지 / 개별 페이지) – 필요에 따라 설정해주세요
- Search Pages (검색페이지) – 광고 불필요
- Tag / Achive Pages – 광고 불필요
숏코드 만들기
쉽게 말해 광고가 들어갈 자리에 대한 명령어를 짧은 단어로 만들어준 코드입니다.

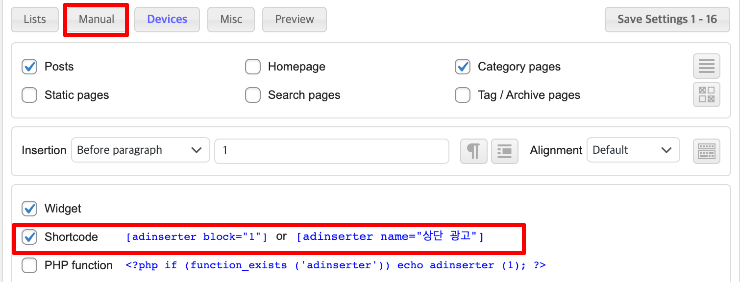
다른 탭은 사실 거의 쓸 일이 없고 Manual 에서 하단에 Shortcode 를 활성화하면, 글을 쓰다가 혹은 을 넣게 되면 그 지점에 수동으로 에드센스 혹은 다른 광고를 붙일 수 있습니다.
본문 내 수동 광고 넣는 방법
크게 두가지가 있을 것 같습니다. 첫번 째는 위에 설명드린 숏코드를 이용해서 본문 중간 광고블럭만 번호를 따로 설정한 다음에 필요한 곳에 넣는 방법이 하나 있을 것 같구요. 두번째는 디자인-패턴 으로 상하단 <br>로 감싼 재활용블록(패턴)을 하나 만들어서 필요한 곳에 넣으면 될 것 같습니다
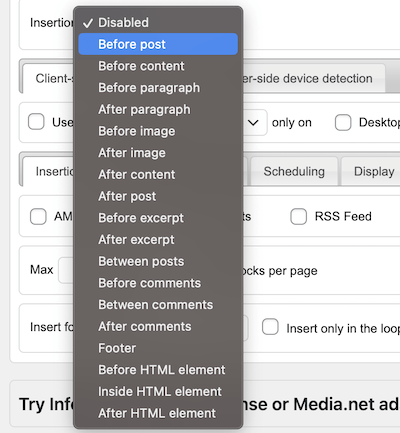
페이지 내 광고 삽입 위치
목록에 대한 설명이며 많이 쓰는 부분은 빨간색으로 표시했습니다.

- Disabled – 블록 비활성 (꺼두기)
- Before post (게시물 가장 처음 / 제목 위)
- Before content (컨텐츠 앞 / 제목 아래)
- Before paragraph (몇 번째 문단 앞)
- After paragraph (몇 번째 문단 뒤)
- Before image (몇 번째 이미지 앞)
- After image (몇 번째 이미지 뒤)
- After content (컨텐츠 가장 뒤)
- After post (가장 뒤 / 댓글창 아래)
- Before excerpt (요약글 전)
- After excerpt (요약글 뒤)
- Between posts (포스팅 사이 / 카테고리 페이지 글목록 사이)
- Before comments (댓글 창 앞)
- Between comments (댓글 사이)
- After comments (댓글 창 뒤)
- footer (푸터 위치)
대략적인 위치만 지정할 때
간혹 ChatGPT 를 써서 자동포스팅하는 경우에는 대략적인 글의 위치에 광고를 임의로 넣어줘야 될 때가 있습니다.

After paragraph (몇 번째 문단 뒤) 로 해서 0.3을 하게 되면 전체 글 길이에서 30%정도 되는 지점의 문단 뒤에 광고를 넣겠다는 말입니다. 이런 식으로 0.3, 0.7을 넣게 되면 전체 글 중에 30%, 70% 이 된 위치에 광고를 알아서 넣는 기능으로 쓸 수도 있습니다.
노출 페이지, 광고위치에 대한 정리
개인적으로는 광고를 넣은 과정에서 너무 이런 세세한 설정으로 고민하느라 시간을 버리지는 않으셨으면 좋겠습니다. 아래처럼 쉽게 생각해주세요.
- 애드센스에서 전체 자동광고를 해 놓은 걸 디폴트값으로 놓고(혹은 완전 애드인서터 설정으로만 가도 됩니다)
- 워드프레스에서는 가장 많이 보는 페이지인 post(개별글), homepage, 사이드배너 정도 광고노출 나오게 하면 됩니다(필요에 따라 설정)
- 광고 위치는 애드인서터에서 상, 하단 기본으로 놓고,
- 본문 중간에는 숏코드나 패턴(재활용블록) 으로 필요한 곳에 광고를 넣는 스킬이 필요할 듯 합니다.
어차피 글이 길어지면 애드센스가 알아서 글 사이에 광고를 넣고 광고가 많으면 자동광고는 안 들어가니까요. 본문 중 광고가 꼭 들어가야겠다고 생각되는 곳에 수동으로만 잘 넣어주면 될것 같습니다(CTR을 고려해서). 팁을 드리자면 광고를 넣기 가장 좋은 장소는, 이 글의 핵심 정보가 있는 곳 근처가 되겠죠? 가장 주목도가 높은 부분일테니까요.
혹은 나중에 내 글의 분석을 하다보면 느끼게 되는 건데, 내가 의도한 메인 키워드와 달리 다른 키워드로 유입이 많이 들어오는 경우가 있습니다. 그럼 그 글 근처에 광고를 넣어야겠죠?(꿀팁 전수)