워드프레스에서 SEO에 도움이 된다면 뭐라도 하는 게 좋죠. 브레드크럼(Breadcrums)이라는 게 있습니다. 지금 보고 있는 페이지 상단에 “홈 » 기초 코딩” 라고 보이실 거에요. 쉽게 경로를 표시하는 기능입니다. 이번 시간에는 랭크매스의 기능을 통해 네비게이션 기능인 브레드크럼을 설정하는 방법에 대해서 알려드려보려고 합니다.
만약 워드프레스를 통한 수익형 블로그를 무료로 만들어보길 원하시면, 아래 경로로 쉽게 여러분의 워드프레스를 설치해 보세요. 3일 간 무료 체험을 통해 워드프레스의 매력을 한껏 경험해보실 수 있습니다. 클라우드웨이즈 가입시 워정공에서 드리는 다양한 혜택도 있으니 확인해보세요
브레드크럼이란
브레드크럼의 사전적인 의미는 빵의 껍질을 잘게 부순 걸 말합니다. 웹 용어로 쓰이는 “브레드크럼”은 사용자 경로 또는 페이지 내비게이션을 나타내는 정보를 제공하는 디자인 요소입니다. 네비게이션은 사용자가 웹 사이트 내에서 현재 위치를 이해하고, 이전 페이지로 돌아가거나 다른 관련 페이지로 이동하는 데 도움을 줍니다. 일반적으로 웹 사이트 상단 또는 페이지 상단에 표시되며, 경로를 계층 구조로 표시하는 것이 일반적입니다. 동화 헨젤과 그레텔에서 빵부스러기를 흘리면서 가는 데서 경로를 나타내는 단어로 유래하게 되었습니다.
예를 들어, “홈 > 카테고리 > 서브카테고리 > 현재페이지”와 같이 표시되죠. 사용자가 “홈”이나 “카테고리”로 쉽게 이동하거나 이전 단계로 돌아갈 수 있도록 도와줍니다. 웹 사이트의 사용자 경험을 개선하고 내비게이션을 편리하게 만드는 데 사용됩니다. 사용자의 경험을 개선하는 건 SEO에 도움이 됩니다.
랭크매스에서 브레드크럼 설정하기
먼저 랭크매스를 설치하지 않으신 분들은 아래 글을 참조해주세요
랭크매스 세팅

만약 랭크매스에서 브래드크럼이 보이지 않는 분들은 알림판 우상단에 모드를 고급모드로 바꿔주세요.

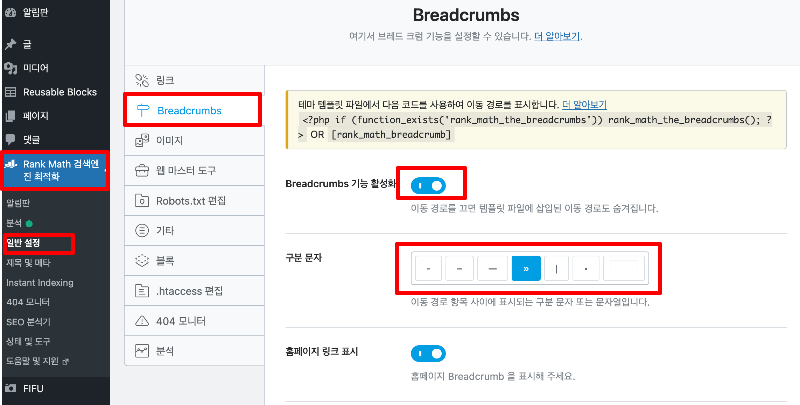
- Rank math – 일반설정 – Breadcrumbs – 기능 활성화
- 여기 보이는 코드를 쓰고 있는 테마의 content-single.php 파일에 붙이게 됩니다.
- 구분문자 : 원하는 걸로

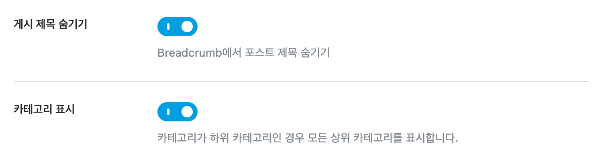
- 게시 제목 숨기기 : 활성화
- 카테고리 표시 : 활성화
여기서 게시 제목을 숨기는 이유는 글 제목이 동일하게 반복되는 걸 막기 위해서 입니다. 취향대로 해주세요
차일드 테마 설정
혹시 아직도 차일드 테마를 쓰고 있지 않은 분들이 계신가요? 차일드 테마를 쓰는 이유와 설정하는 방법은 먼저 아랫글을 참조해주세요. 메인 테마 업데이트 시 설정이 우너복되는 걸 막기 위해서 쓰는 겁니다.

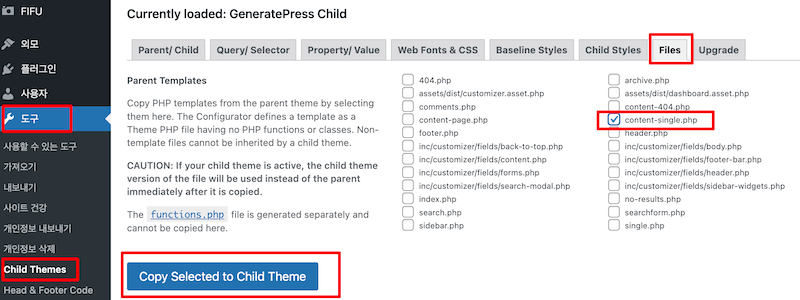
차일드 테마를 설치하셨다면 위 그림대로 차일드 테마에서 content-single.php 를 체크해서 차일드 테마에 복사합니다.
- 도구 – Child Themes – Files – content-single.php 체크
- Copy Selected to Child Theme
테마파일 편집

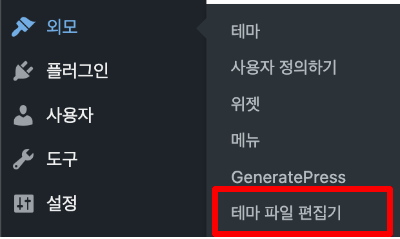
- 디자인 – 테마파일 편집기

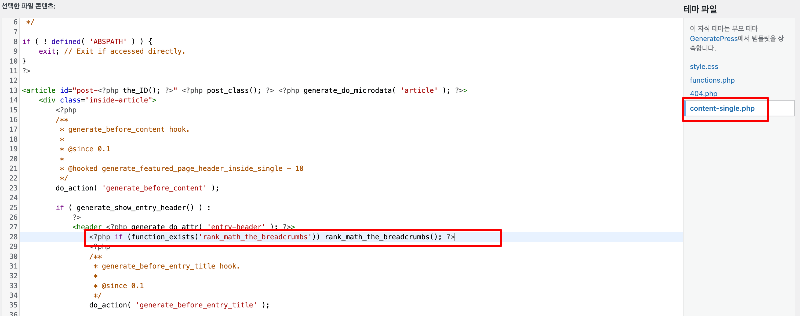
우측에 보면 content-single.php 항목이 활성화 되었을 거에요. 여기다가 아까 랭크매스에서 복사한 코드를 붙여넣으면 됩니다.

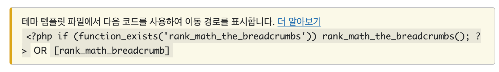
아까 랭크매스에 이렇게 되어 있었을 텐데요 여기서 or 뒷 부분에 있는 [ rank_math_breadcrumb ] 부분은 숏코드라고 해서 둘 중 하나를 택일해서 선택하는 겁니다. 코드를 복사하기 편하게 아래 적어드릴게요
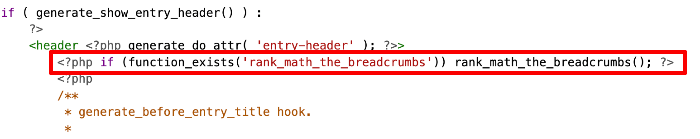
<?php if (function_exists('rank_math_the_breadcrumbs')) rank_math_the_breadcrumbs(); ?>이 코드를 어디다 붙여넣냐면 <header 라고 나온 줄 아래에다 붙여넣으면 됩니다.

그리고 하단에 파일 업데이트를 누르면 최종적으로 반영됩니다.

이런식으로 제목 위에 네비게이션이 잘 생겼습니다.