워드프레스를 셋팅하고 이런저런 플러그인을 까시느라 정말 고생 많으셨습니다. 그냥 바로 글만 썼으면 좋겠는데 뭐 그리 할 게 많은지요. 이번 글에서는 드디어 워드프레스에서 글쓰기 방법을 많이 쓰는 기능 위주로 알려드리려고 합니다. 메뉴 자체가 눈에 익지 않아서 헷갈리시는 분들이 있으실 거에요. 워드프레스와 좀 더 몸으로 친해지는 본격적인 시간이니 한 번 천천히 따라와 주세요.
그리고 워드프레스를 통한 수익형 블로그를 만들어보길 원하신다면, 아래 경로로 쉽게 여러분의 워드프레스를 무료로 금방 설치해 보세요. 3일 간 무료 체험을 통해 워드프레스의 매력을 경험해보실 수 있습니다. 클라우드웨이즈 가입시 워정공에서 드리는 여러 혜택도 있으니 확인해보세요
워드프레스 글쓰기


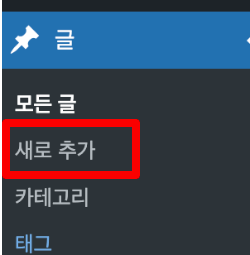
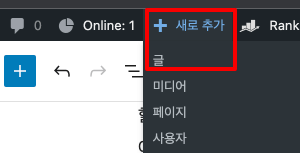
워드프레스에서 새 글을 쓰기 위해서는 좌측 메뉴의 새로추가 버튼을 누르거나 상단에 있는 + 새로추가 버튼을 눌러서 글을 선택하시면 됩니다.

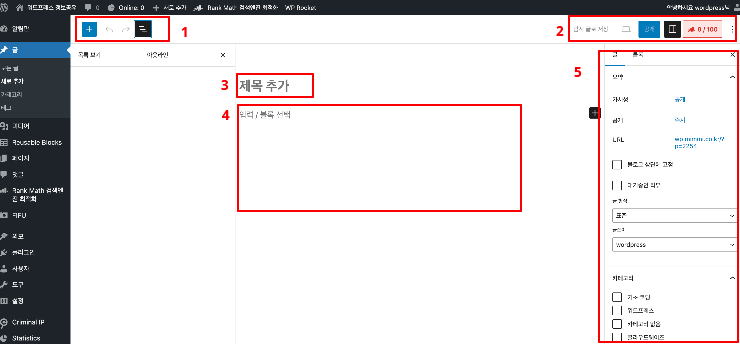
자 그러면 이렇게 하얀 바탕의 창이 생깁니다. 여기서 이제 자주 쓰게될 버튼들이 위쪽 왼쪽 오른쪽 등등 여러 곳에 포진해 있습니다. 사실 뭐 한번 씩 눌러보면 아 이게 이런거구나 아실 수 있는데요. 그래도 시행착오를 줄여들이고 혹시 몰랐던 기능이 있을 수 있으니 알려드려보겠습니다. 먼저 번호가 있는 위치에 대한 간략 설명입니다.
- 좌상단 버튼 : 블록삽입기, 목록보기 등등이 있는 곳입니다.
- 우상단 버튼 : 임시글 저장, 미리보기, 공개, 설정, 랭크매스 버튼 등이 있는 곳입니다
- 제목 : 여기서 쓰는 텍스트가 H1에 해당되겠죠
- 본문 : 블록 형태로 글을 쓰는데 익숙해지면 정말 편합니다.
- 우측 사이드바 : 2번에서 선택한 내용에 대해 상세 설정을 할 수 있는 곳입니다.
1. 좌상단 버튼
블록 삽입기

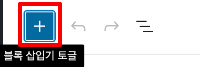
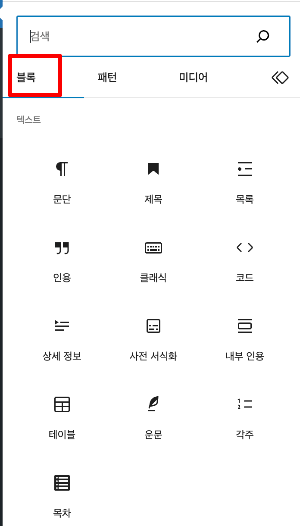
자 먼저 좌상단에 있는 버튼부터 보겠습니다. + 모양의 버튼은 블록 삽입기 토글입니다. 한 번 눌러볼게요

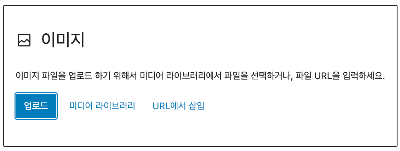
이런 식으로 워드프레스에서 쓸 수 있는 여러가지 기능들이 나옵니다. 여기서 선택을 해서 쓸 수도 있습니다. 하지만 보통은 글을 쓰다가 슬래쉬 키 / 를 눌러서 자주 쓰는 기능을 바로 불러와서 쓰죠. 예를 들면 /이미지 라고 쓰고 바로 엔터를 바로 누르게 되면 이미지 업로드를 할 수 있는 창이 뜨게 됩니다.

이런 식으로 자주 쓰는 /다음 단어들은 단축키를 외워두시면 훨씬 빠르게 시간을 절약할 수 있습니다.

패턴이나 미디어 같은 경우 저는 잘 쓰지는 않지만 들어가보시면 이미 서식화된 깔끔한 이미지를 불러올 수 있습니다.
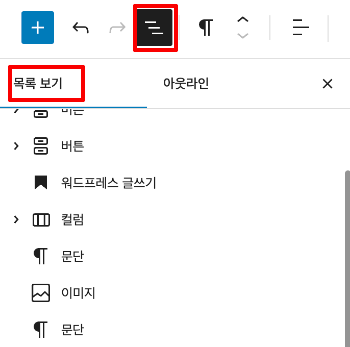
목록 보기

가로로 세 줄 되어 있는 버튼을 누르면 목록보기가 나옵니다. 글이 블록 형태로 구성되어 있다고 했죠. 지금 쓰고 있는 글의 각 단위별 특성을 순서대로 표시해 놓은 곳입니다.
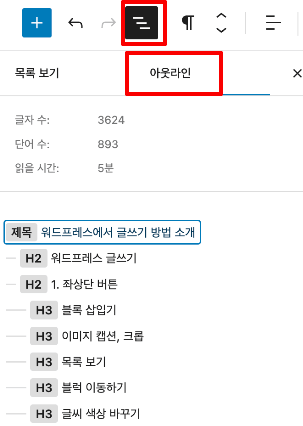
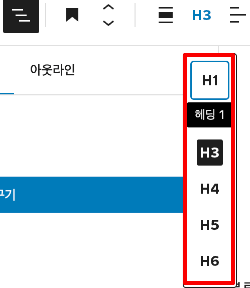
아웃라인

목록보기 옆에 있는 아웃라인을 누르게 되면 현재 H태그 기반으로 어떻게 글이 구성되고 있는지 전체적인 구성을 확인할 수 있습니다. 이 태그의 구성대로 나중에 자동 목차가 생성됩니다.
블럭 이동하기

만약 버튼의 위치를 바꿔야겠다고 생각하시면 목록보기에서 버튼을 누른 다음에 상단의 화살표를 움직이면 버튼이 블록 단위로 위 아래로 움직이는 걸 보시게 될거에요.

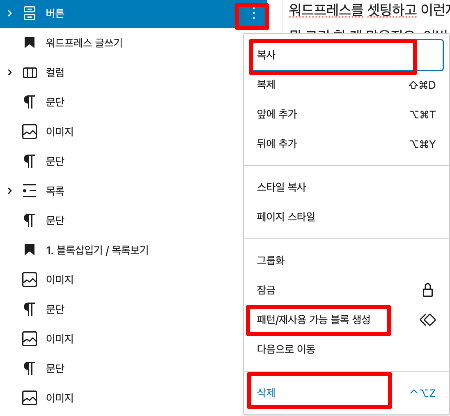
그리고 각 블록의 경우 우측 점 세개 있는 곳을 누르면 복사를 하거나 삭제를 할 수 있는 보기 화면이 나옵니다. 버튼의 경우 패턴화(서식화)해서 만들어 놓은 이미지를 불러와서 쓸 수 있죠.
2. 우상단 버튼

우상단에는 글을 적다 보면 임시글로 저장하거나, 미리보기로 어떤 형태로 나오는 지 확인하는 버튼이 있습니다. 자동저장이 주기적으로 되긴 하지만 평소 글을 쓰다가 임시 글로 저장 버튼을 눌러주세요. 최종적으로 글을 발행하기 위해서는 공개를 누르면 됩니다.

좌측의 까만 버튼은 우측 사이드바를 나오게 하거나 들어가게 하는 버튼입니다. 우측의 점수는 랭크매스 플러그인을 설치한 분들에게 보이는 점수입니다.
3. 제목 추가
검색 유입을 기대하는 글쓰기라면 타겟을 하는 키워드가 먼저 선정이 되어야 하고, 제목 안에 그 키워드가 들어가겠죠. 수익이 되는 키워드를 발굴하고 글을 쓰는 스킬에 관한 내용은 글쓰기 카테고리에서 상세하게 알려드리도록 하겠습니다.
제목은 h태그 상 h1 이 됩니다. h태그는 정말 중요하니 아랫글을 먼저 읽어주세요
4. 본문

블록으로 글을 쓰게 되면 기본적으로 제일 많이 쓰는 속성이 제목, 문단, 이미지 세가지가 아닐까 합니다. 글 중간에 나오는 제목들은 h2에서 h3, h4, h5 순으로 내려가겠죠. 단축키에서 설명드렸었는데요, 그냥 ‘#의 갯수’ + space를 누르면 빠르게 제목 태그를 생성할 수 있습니다.

이미 생성된 제목을 클릭하면 상단에서 h태그의 계층을 변경할 수도 있습니다.
글씨 색상 바꾸기
문단으로 표시된 게 바로 본문의 글을 말합니다. 말 그대로 블록으로 묶인 한 문단을 말하죠.

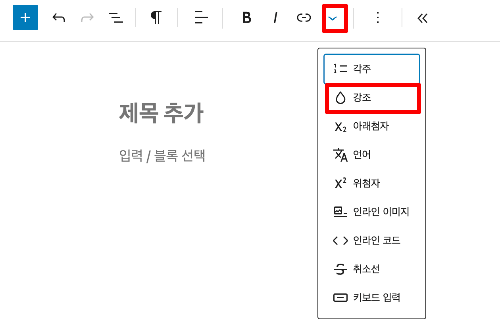
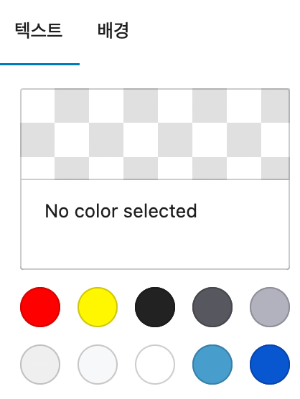
만약 워드프레스에서 특정 텍스트의 글씨 색깔을 바꾸고 싶을 때는 아래 화살표에서 강조를 찾으시면 됩니다.

만약 평소 자주 쓰는 색깔이 없을 때는 즐겨찾는 색상을 추가할 수 있습니다.
앵커텍스트(텍스트에 링크걸기)
“앵커텍스트(Anchor Text)”는 텍스트에 링크를 넣는 걸 말합니다. 다른 URL의 정보를 링크하고 싶을 때 https://로 가는 URL을 넣기 보다는 텍스트에 주소를 넣으면 좀 더 SEO에 도움이 됩니다. 일반적으로 외부의 다른 웹 페이지로 연결하거나 내부 웹 페이지 간의 연결을 만들 때 사용됩니다. 예를 들면 이런거죠
정말 블로그 글을 써서 돈을 번다는게 말이 됩니까? 솔직한 수익화 의견
워드프레스에서 글씨에 링크넣는 방법은 정말 쉽습니다. 그냥 글씨를 드래그 한 다음에 URL을 Ctrl+V로 씌우면 됩니다. 다른 한 가지는 상단의 링크버튼 눌러 URL을 넣으면 됩니다

목록만들기
/목록 을 눌러주시거나 1. 를 쓰고 스페이스바를 누르게 되면 목록이 생성됩니다.
- 목록을 만들어보세요
- 엔터를 치면 두번째 목록이 자동으로 나타납니다.

상단 메뉴에서 목록 시작을 점으로 할지 숫자로 할지 변경도 가능합니다.
여백 넣기

워드프레스에서 글을 쓰다보면 생각보다 편집기에서 문단 사이의 칸을 벌려도 정작 공개하고 난 글을 보면 사이가 붙어있는 경우가 있습니다. 이럴 때 임의로 칸을 벌릴 필요가 있는데요 /여백 을 눌러보시면 문단 사이에 시작적으로 여유있는 구분을 줄 수 있습니다. 여백도구의 기본적인 높이를 변경할 수도 있습니다. 아래 링크에서 css코드 내용에서 여백 높이를 조절하시면 됩니다.
/* 여백 블록 사이즈 변경 */
.wp-block-spacer {
height: max(3vw, 4vh) !important;
}3vw : viewport width(뷰포트 너비 / 화면 너비)의 3%를 나타냅니다.4vh : viewport height(뷰포트 높이 / 화면 높이)의 4%를 나타냅니다.
max(3vw, 4vh) 는 이 두 값을 비교하고, 더 큰 값을 선택합니다. 따라서 화면 너비가 화면 높이보다 큰 경우 3vw를 사용하고, 화면 높이가 화면 너비보다 큰 경우 4vh를 사용한다는 뜻입니다. 여백 높이를 조정하려면 이 숫자를 수정해주시면 됩니다.
이미지 업로드하기
이미지는 단축키로 /이미지 를 눌러서 업로드하면 편하다고 말씀드렸죠. 만약 워드프레스에서 이미지 업로드 시 가운데 정렬로 자동 설정하시려면 아랫글을 참조하시면 됩니다.

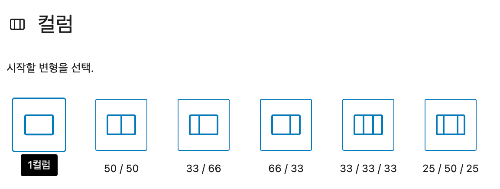
그리고 가로로 두개 이상의 이미지를 나란히 놓으시려면 /컬럼 을 눌러주시면 됩니다. 원하는 컬럼을 설정한 후 각 컬럼을 클릭해서 이미지 업로드를 하시면 됩니다.
이미지 캡션달기

만약 이미지가 업로드된 상태에서 이미지를 클릭하면 상단 메뉴가 이미지에 관련된 내용으로 변경됩니다. 지금 사진 밑에 ‘여기가 캡션자리입니다 라고 사진에 대한 부가적인 설명을 적었죠. 이건 알트 태그와 다른 건데요. 알트태그는 5번 우측 사이트바에서 설명드리겠습니다.
5. 우측 사이드바

우측 사이드바는 그 위에 있는 까만 버튼을 누르면 나타나게 됩니다. 그리고 그 내용은 각각의 내용에 따라 변하게 됩니다. 크게는 글과 블록으로 나뉘어 있습니다.
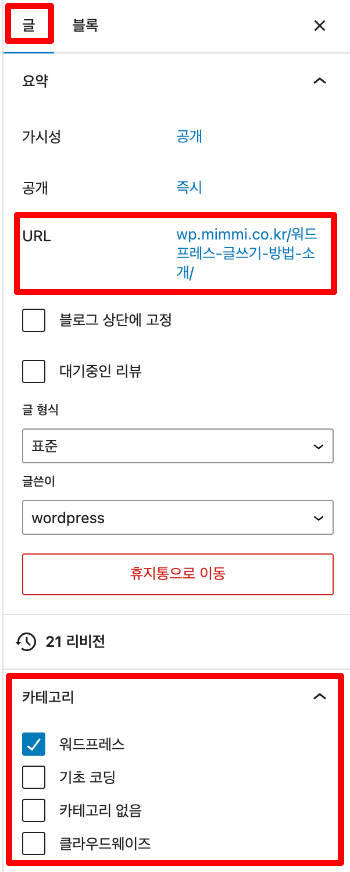
글 탭

- URL 설정 : 글의 고유주소를 글 이름으로 하셨다면 이곳에서 URL을 임의로 수정할 수 있습니다. 스니펫이라고도 하죠. 나중에 랭크매스에서도 같은 기능이 있는데 둘 중 어디에서 수정을 해도 동일하게 반영됩니다.
- 카테고리 : 만약 카테고리를 나눠놓으셨다면 카테고리를 이곳에서 바꿔주세요.
카테고리 설정하기
참고로 사이트의 카테고리를 나누고 페이지 상단의 네비게이션 바를 통해 카테고리 노출하는 방법은 이 글을 확인해주세요
좀 더 밑으로 내려봅니다

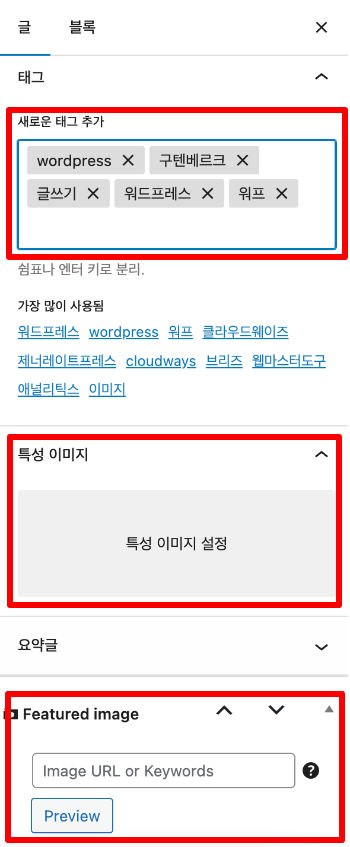
- 태그 추가 : 관련된 태그를 추가해주세요
- 특성 이미지 : 업로드 된 사진 중 특성이미지를 선택할 수 있습니다.
- Featured image : FIFU 플러그인 설정 시 외부 이미지를 특성이미지(썸네일)로 설정 가능합니다.
블록 탭
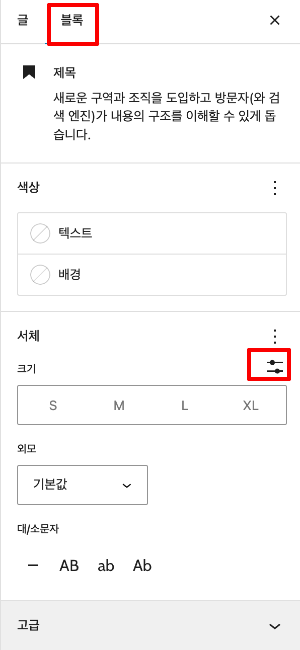
블록 탭에서는 제목이나 문단의 텍스트 색상 혹은 배경색상, 글씨 크기 등을 설정할 수 있습니다


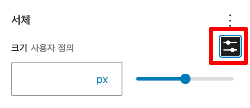
크기가 보통 S M L XL 로 나와 있습니다. 여기서 특정 폰트크기를 입력하려면 우측의 버튼을 눌러주면 숫자로 입력할 수 있습니다. 가장 좋은 건 애초에 사이트 전체의 제목이나 본문 폰트 크기를 일괄로 설정해주시는 게 좋습니다.
이미지 알트 태그 설정하기
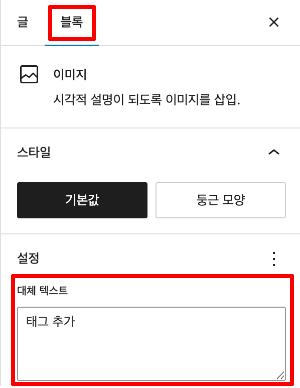
이미지는 SEO를 위해 이미지 알트태그가 필요합니다. 알트태그가 왜 필요한 지는 아랫글을 참조해주세요.

알트태그 입력 방법은 이미지를 선택한 상태에서 우측 사이드탭의 블록을 눌러보면 대체 텍스트가 있습니다. 이 대체 텍스트가 바로 알트태그입니다. 여기서 입력하시면 됩니다.
하지만 이미지가 많은 경우 매번 alt 태그를 입력하는 게 여간 귀찮은 게 아닙니다. 그래서 저는 랭크매스 플러그인에서 자동으로 누락된 알트태그를 넣는 설정을 했습니다. 버튼만 올려 놓으면 편합니다.
발행하기
모든 컨텐츠를 다 쓴 후 최종적으로 글을 공개하기 전에는 몇 가지 확인해야 할 사항이 있습니다.
글 발행 전 최종 체크사항
- 오탈자 확인 (필수는 아님)
- 글 고유주소 URL(스니펫) 설정 잘 됐는지
- 카테고리 설정 잘 됐는지
- 특성 이미지 설정 잘 됐는지
- 태그 추가
- 글 내용 중 앵커텍스트 반영이 잘 됐는지(링크 연결 잘 됐는지)
이정도 내용을 확인하시고 발행하시면 됩니다. 이후에는 검색엔진이 방문해서 글을 긁어가서 색인 이후 노출이 되게 됩니다.
마무리
여기까지 워드프레스를 통한 물리적인 글쓰기 과정입니다. 가장 많이 쓰는 기능 위주로 알려드렸습니다. 뭔가 외울 게 많다고 생각되실 수도 있을거에요. 하지만 그냥 좋아하는 주제로 한 두 편만 글을 써보고 발행까지 해보시면 곧 몸에 베이게 되니 걱정하지 않으셔도 됩니다.